
네이버블로그와 티스토리 블로그를 사용할때는 용량에 대한 걱정을 전혀 하지 않고 고화질의 사진과 동영상을 마구마구 올렸는데요.
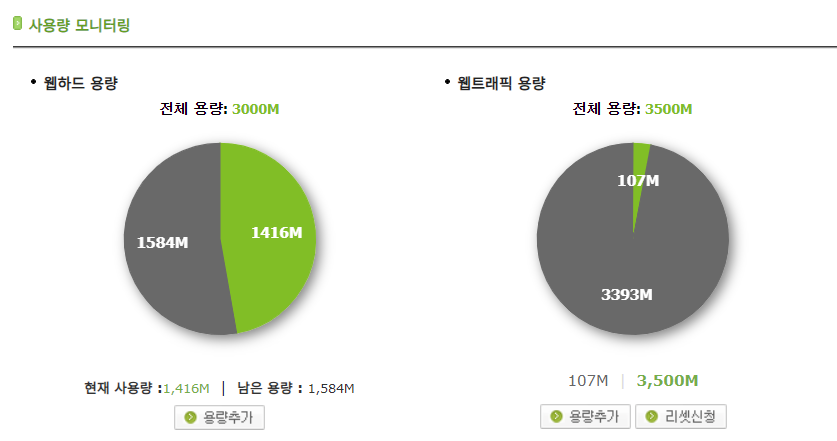
워드프레스에서 포스팅을 하다보면 용량에 대한 압박이 장난이 아닙니다. 용량=돈으로 호스팅업체마다 제공 웹하드 용량은 다르지만 제가 사용하는 카페24는 용량이 좀 짜긴합니다.
저는 맛집 포스팅도 자주하는데 보통 사진 한장당 2~3MB를 차지하니 10장만 올려도 20~30MB 는 금방 차는데요. 그래서인지 워프에서는 맛집이나 여행블로그가 많지 않은 이유 중 하나이지 않을까 쉽네요.

사진을 올리기 위해서는 사진 사이즈를 줄여 최적화해야 하는데요. 사진 용량이 줄어들면 웹하드 용량도 적게 먹지만 로딩시간을 줄여 사이트 속도에도 도움을 줍니다.
WEBP? 웹피?

보통 이미지 파일의 확장자는 JPEG 나 PNG 가 대부분일텐데요.
최근에는 워낙 많은 이미지를 사용하다 보니 사이트 로딩 속도도 느려지고 사이트내 트래픽 양도 증가하는데요.
서치엔진의 최강자 구글에서는 이미지 최적화를 위하여 지난 2010년 웹 사용에 적합한 이미지 포맷인 webp (웹피)를 개발했습니다.
웹피는 JPEG, PNG, GIF 를 변환하면 원본 대비 약 30% 정도의 용량을 줄일 수 있고 이미지 품질 또한 손실없이 변환 가능합니다.
이전에는 웹피를 지원하지 않는 브라우저가 있었는데 최근들어서는 왠만한 브라우저는 전부 지원한다고 보시면 됩니다.
포토스케이프 이용
이미지 변환은 플러그인이나 지원하는 여러 프로그램이 있지만 사진 보정에 많이 쓰이는 무료프로그램 포토스케이프만 있어도 가능합니다.

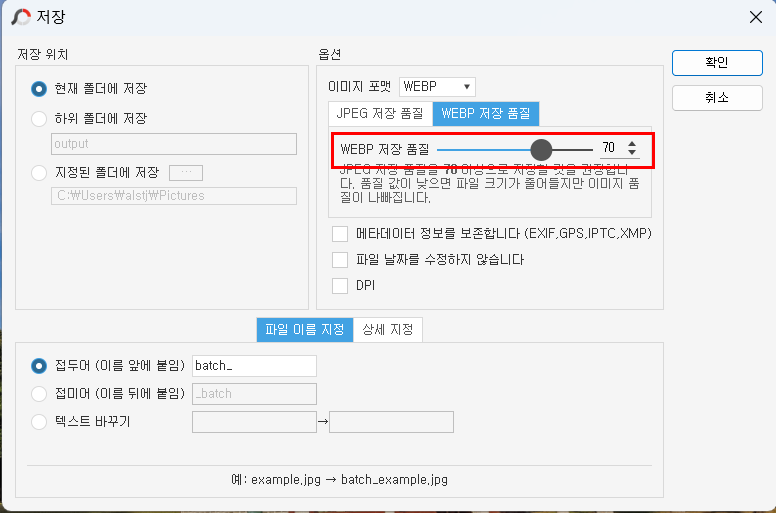
포토스케이프에서 사진을 선택한 후 일괄편집을 선택하고 저장을 누르면 여러이미지를 한번에 webp 파일로 변환 가능합니다.

webp 변환시 저장 품질을 설정해줘야 하는데요. 70 이하면 화질이 떨어지기 시작하기 때문에 저는 보통 70으로 설정합니다.
파일 이름앞에 접두어를 선택하고 확인을 클릭하면 일괄 파일이 변환되는 걸 확인하실 수 있습니다.

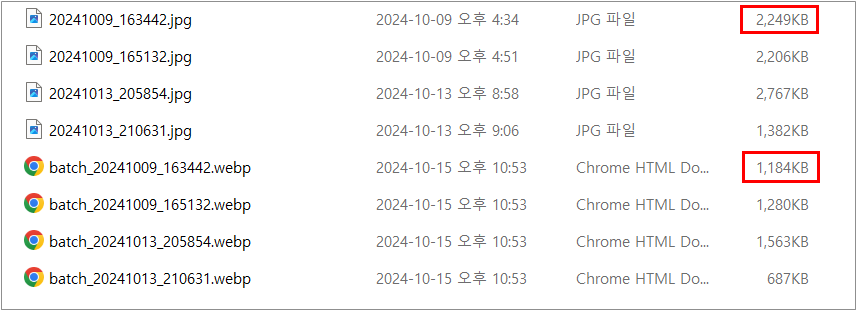
Webp 로 변환했을때 약 2MB -> 1MB 정도로 절반가까이 용량이 줄어들었는데요. 원본의 포맷이나 이미지차이에 따라 압축률은 달라질 수 있어요.
✳️아이패드 무료 추천 필기앱 메모 갤럭시폰 & 윈도우 연동하기
✳️경기도 화성 파라마운트 IP 국제테마파크 개발 (feat. 세계 테마파크 순위)